本篇目录:
- 1、Android中怎样实现每次点击按钮就会在按钮上方一次添加三个文本框?
- 2、怎么去掉按钮的边框?
- 3、安卓html元素被点击时产生的边框怎么去掉
- 4、android编程中怎么把按钮和文本框在一行显示
Android中怎样实现每次点击按钮就会在按钮上方一次添加三个文本框?
1、先获取你的布局对象,在布局对象中可以直接使用直接调用 addView(View child, ViewGroup.LayoutParams params)方法在代码中动态的添加新的view,及view的布局参数。
2、首先在layout文件夹下面的xml布局文件中,添加代码来建立Button。然后在可视化界面通过拖拽方式添加Button,如下图所示。通过代码来获取到添加的Button实例。R.id来获取指定的名称,而这个名称又唯一对应了控件ID。

3、文本框(TextView)和编辑框(EditText) 文本框(TextView)不允许用户编辑文本内容,而编辑框(EditText)允许用户编辑文本内容 按钮(Button)和图片按钮(ImageButton) Button显示文字,ImageButton显示图片。
4、可以统一调整Activity或者application的style,在manifest中设置对应的android:theme=@android:style/Theme.Holo。
5、这个最好是自定义一个Adapter,增加或删除的时候,去改变这个Adapter就可以了。布局的话用listView比较好。
6、当你执行方法actionPerformed的时候 hh=new Frametest(); 这句就重新new了另外一个对象,就是又弹出个窗口。

怎么去掉按钮的边框?
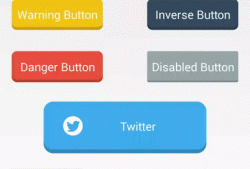
在css标签中,通过id设置button的样式,定义其背景颜色为蓝色,文字颜色为白色,最后,将border属性设置为none,实现去掉button的边框。在浏览器打开test.html文件,查看实现的效果。
在电脑上打开一个word文档,在主界面可以看到有一些字体有外边框。用鼠标框选住有外边框的字体内容,选中后会出现蓝色的覆盖层。然后点击上方菜单栏中的“经典菜单”选项,在其页面找到“外部框线”选项。
方法一:首先点击文本框的四条框线的任意任意一条以便选中此文本框。在其右侧的属性选项中点击选择“形状轮廓”属性。在弹出的选项中点击选择“无线条颜色”;最后是不是文本框的框线消失了。在边框上单机选中。
可以通过CSS实现,新建一个类,内容是border:0;也就是边框为零,给按钮应用这个类,就可以了。

这个没办法,不过你可以设置窗体的flags,将窗体设置成无边框窗体,不过需要你自己编写相关的窗体移动、缩小、关闭的代码,这个不难。你可以可以使用自定义窗体,其实和无边框窗体差不多。
安卓html元素被点击时产生的边框怎么去掉
首先,打开html编辑器,新建html文件,例如:index.html。在index.html中的body标签中,输入html代码:input type=text style=outline: none; /。
直接重新给它设置border样式,或者用背景图片,把border设置为none。html是超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
去掉html中点击map里area的边框与去掉点击链接时出现的虚线框类似,本文举例来说明去掉点击map里area的边框的两种方法,分享给大家,希望能给您带来帮助。
在需要去掉边框的area标签中加入onfocus=blur(this);分析:onfocus 事件在对象获得焦点时发生,那么blur(this)则是让当前对象失去焦点。而那个鼠标按下出现的蓝色边框则是焦点线了。
您好,很高兴为你解WebView 中 android:scrollbarSize=0dip 加上这句就好了 这种方法可以解决,还有一种方法就是在Activity的onCreate中设置webview的scrollbarstyle也可以解决问题。
可以通过CSS实现,新建一个类,内容是border:0;也就是边框为零,给按钮应用这个类,就可以了。
android编程中怎么把按钮和文本框在一行显示
1、我们通常选择的方法是将button 和文字分别置于一个中。因为在未设置 display:block的时候是不会想div那样自动换行的,因此button和文字很自然就排成一行了, 而且两个span中的文字会自动对齐。
2、在Android Studio中将多个Button并排排列可以使用linearLayout布局中的orientation属性,将其设置为horizontal即可实现。
3、首先在已打开的HBuilderX开发工具,创建uni-app项目,在pages文件夹下,新建vue文件index.vue。其次打开新建的index.vue文件,插入picker标签元素,并绑定change事件,在data对象中,初始化数组array,然后定义change事件。
到此,以上就是小编对于android的编辑框加边框的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论