本篇目录:
- 1、android里怎么实现textview里面的文字从左到右渐变动画效果
- 2、怎么Android编程中设置Button的字体颜色呢?
- 3、android怎么用paint实现图像的渐变出现
- 4、怎么在android上面做出根据形状来渐变的效果
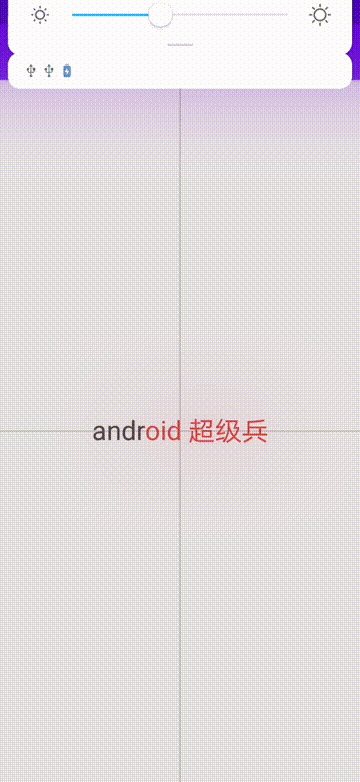
android里怎么实现textview里面的文字从左到右渐变动画效果
很多方式,可以让TextView每隔多少时间重新setText一下。animation是针对View,不针对View上的文字,如果你让一个字显示在一个TextView上面,就可以用animation。
首先在一个layout布局中创建一个textView控件,并定义id。

文字长度长于可显示范围:android:singleLine=true设置可滚到,或显示样式:android:ellipsize=marqueeTextView只有在获取焦点后才会滚动显示隐藏文字,因此需要在包中新建一个类,继承TextView。
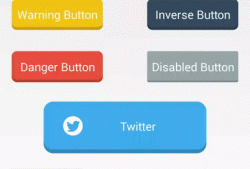
怎么Android编程中设置Button的字体颜色呢?
1、在这里边修改按钮的背景色,字体的颜色,修改lpDrawItemStruct参数的值,使用SetBkColor,设置按钮字体的颜色, SetTextColor设置字体的颜色, 使用FillRect可以填充按钮的背景色。
2、安卓中为按钮添加颜色,只需要在xml布局文件中对按钮控件设置即可。
3、android:textColor=#FF0000这个是button的文字颜色 android:background=#808080这个是button的背景颜色 你没有在xml文件中配置android:text属性,文字的颜色是看不出来的。

4、ColorStateList csl = getResources().getColorStateList(R.color.xxx);radiobutton.setTextColor(csl); 这个应该可以。
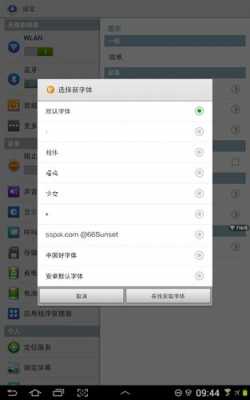
5、接着在setting窗口中左上角的搜索框中输入font,搜索框下面的选项会自动定位到font选项,接着单击font选项就可以进入字体设置界面。如果第一次进入,会出现如下画面 右边没有设置字体的选项,这不是bug了。
android怎么用paint实现图像的渐变出现
三, int color0,所以我们通过Paint的setShader方法来设置这个渐变,200,则渐变将会逐一处理。
linearGradient线性渐变顾名思义,是只颜色在一个直线方向上逐渐改变。

Android 支持三种颜色渐变, LinearGradient(线性渐变) RadialGradient (径向渐变) SweepGradient(扫描渐变)。这三种渐变继承自android.graphics.Shader, Paint 类通过setShader支持渐变。线性渐变就是在线性方向的的渐变。
setXfermode(Xfermode xfermode) xfermode设置图像混合模式 setShader(Shader shader) 设置shader包括渐变shader,图片shader 还有很多其他属性会后续讲解。
怎么在android上面做出根据形状来渐变的效果
这个是输出一层颜色渐变的效果,而你的是多层的,做法一样,弄几个小的的三角形同样的画法画到上面。而颜色的值是不可能是线性的值,你只能自己定义每层三角形的颜色,这个是你要做的。
LinearGradient线性渐变顾名思义,是只颜色在一个直线方向上逐渐改变。
在 studio中res 包下的drawable中建立一个shape的文件,系统会给你一个默认的方形然后你就可以开始设置你需要的效果。
Android动画分为四种:alpha(渐变透明度),scale(渐变尺寸伸缩),translate(画面转换位置移动),rotate(画面转移旋转);今天先写第一个动画alpha。
)就是这两种效果怎么一起用呢?追答 本身shape文件也可以设置为button的background属性,如果想实现圆角加点击效果的话先设置两个颜色不同的shape,然后修改selector 中的android:drawable属性。
到此,以上就是小编对于android文字点击变色的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论