本篇目录:
Android的.9图制作
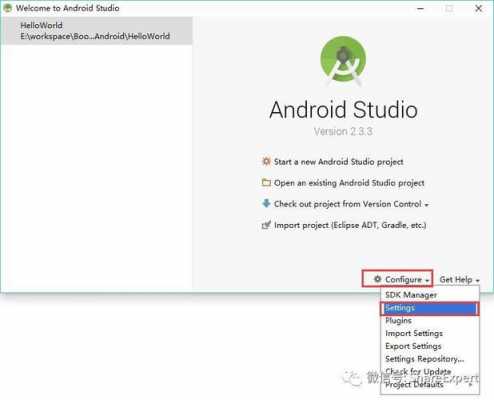
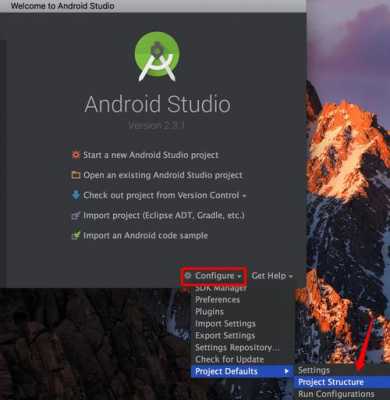
下(根据切图大小,选择对应尺寸的drawable文件),然后将.9图作为背景设置在指定View上 用AndroidStudio制作点9图 选择需要制作点9图的文件。直接右键 点击确定_嵩诹斜硐允疽徽鸥猛计牡9图。
点九图,是Android开发中用到的一种特殊格式的图片,文件名以 .png 结尾。

点击左上file- save,保存文件,自动生成一张后缀名为“*.png”格式的图片,图片上下左右各增加了1px的黑线。
百度百科:.PNG是安卓开发里面的一种特殊的图片,这种格式的图片通过ADT自带的编辑工具生成,使用九宫格切分的方法,使图片支持在android 环境下的自适应展示。
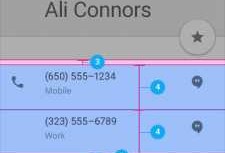
点9图片是Android系统或ios系统中的一种可拉动和不失真的图片,例如,我们的微信聊天泡泡是典型的第9点图片,因为聊天泡泡需要关注文本的数量。
另外我们知道Android制作阴影的方法有很多种,下面就是利用点九图实现与Axure的设计图中一致的阴影效果的方法。

.9.png图片的含义及制作过程
.png 是一种特殊的安卓支持的图片格式,会根据你的设计,使图片自动拉伸不变形。那么到底该怎么制作呢?原理就是:上下左右四个边添加一像素的黑线即可。
这种图片是用于Android开发的一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真,同时可以指定前景内容的显示区域。
以MicrosoftOfficePowerPoint2007为例,可参考以下步骤创建PNG格式的图片:从PPT中打开图片。鼠标放在图片上面,找到“格式”下面的“颜色”。在“颜色”里,找到“设置透明色”。
从PPT中打开图片。鼠标放在图片上面,找到“格式”下面的“颜色”。在“颜色”里,找到“设置透明色”。鼠标放在图片上面,点击右键,弹出菜单栏,点击图片另存为,此时存储的格式就是png格式了。

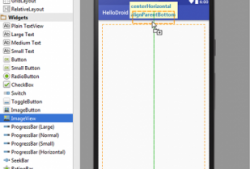
在图片边缘点击左键,绘制出黑线,即图片需要被拉伸的部分。下图对4条黑线做了注释。
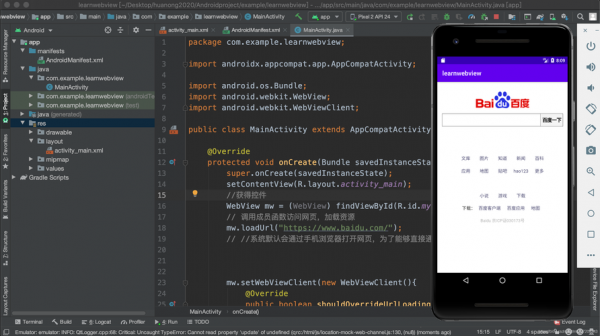
点九图如何制作-用AndroidStudio制作点9图
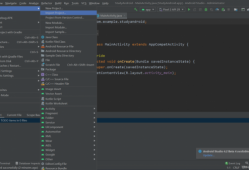
1、先找到图片右键 然后修改图片名称,选择目录,注意必须要放在drawable目录里面,不然引用studio会报错 然后进入点9图编辑界面 最后讲解怎么编辑点9图 只需要在图片边缘鼠标单击即可,一般我们只需要设置左边和上边来调节拉伸区域。
2、下(根据切图大小,选择对应尺寸的drawable文件),然后将.9图作为背景设置在指定View上 用AndroidStudio制作点9图 选择需要制作点9图的文件。直接右键 点击确定_嵩诹斜硐允疽徽鸥猛计牡9图。
3、点击左上file- save,保存文件,自动生成一张后缀名为“*.png”格式的图片,图片上下左右各增加了1px的黑线。
4、相较于普通的切图方式,点九图最为明显的区别就是图片不保留内容显示区域且自带一圈不成规律的黑边。正是这圈黑边提供了点九图的各个属性以适应各种情况。
5、在UI切图过程中,UI设计师往往需要切.png格式的图片给开发人员,下面具体介绍如何制作点9切图。相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域。
到此,以上就是小编对于androidstudio制作淘宝页面的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论