本篇目录:
appui设计安卓边距用30px合适吗
1、板块与板块之间的灰色条间隔是30-70之间,一般来说取整数。iOS系统采取了70 px,有利于减轻用户的阅读负担。列表的高度一般高于88 px,列表与列表之间的距离是10px-30px,太小会有碰撞。
2、androidapp界面设计是按720*1280的,切图上可以点9切图做到所有手机的适配。

3、疏远距离:30px,其它距离:10px,44px等;按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;1这种情况,需要修改原型。
4、而Android系统逻辑像素已统一为360x640,x2倍率就是:720x1280. 最后,总结出双平台@2x倍率,共计4种屏幕尺寸。 大屏时代,用小屏为设计基准显然不合时宜。我们一般选择中间尺寸为基准进行适配,因为从中间向上或向下适配,调整幅度最小。
安卓开发materialdesign文本域的使用
1、颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,注册Pixso账号,即可进入资源社区免费下载使用material Design设计模板 。
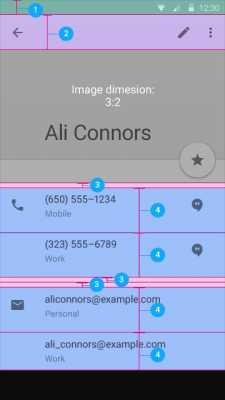
2、由下图中我们可以看出,MaterialDesign将第一基线放在距离边界16dp的地方,与文本项对齐的第二基线被摆放到距离左边界72dp的地方,这种对齐规则让界面看起来清爽、具有印刷设计的阅读节奏感。

3、Material design很具体的规范了字号大小与相应行高之间的数值,如图:以1080*1920px的安卓手机尺寸为例,易于阅读的正文字号大小规定为54px,即18sp。
4、多行文本框:当光标到达最下缘,多行文本框会自动让溢出的的文字断开并形成新的行,使文本可以换行和垂直滚动。工具提示 用法:对同时满足以下条件的元素使用工具提示:具有交互性。主要是图形而非文本。
5、”中,Google表示Material Design构建的是一个3D的环境,每个对象都有X、Y、Z三个纬度。在这三个纬度中,Z轴的高度是统一的,X、Y轴的尺寸设计师则可以根据需要自行安排。
6、可以使用来实现所有上述对话框类型 MaterialalertDialogBuilder 。该构建器类 AlertDialog 使用Material Design规范和主题来配置和实例化。显示对话框的基本方法如下:配置更改(例如设备旋转)后,上述方法将不会保留对话框。

androidapp界面设计按什么尺寸
Android界面尺寸:480*800、720*1280、1080*1920。由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如:LDPI(LowDensityScreen,120DPI),其图标大小为36x36px。
androidapp界面设计是按720*1280的,切图上可以点9切图做到所有手机的适配。如果不是很细致的话大部分是可以的,ip6plus是不行的。分辨率750*1334,iPhone6的屏幕是这个尺寸的。
Android界面尺寸:480*800、720*1280、1080*1920。
到此,以上就是小编对于安卓右对齐的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论