本篇目录:
h5调用Android的aidl
1、跟原生一样,H5需要写好方法,让原生调用,这里调用就是原生直接调用了H5的方法,当然这个方法是要全局的方法,在window对象中的。
2、如果你是自己开发的app嵌套的webview打开的h5,h5和app交互一下,通过自己的app打开其他的app很简单,但是你要是从UC浏览器访问个自己的h5,再点击某个按钮打开手机上的app是做不到的。

3、js通过脚本映射addJavascriptInterface()中的Object对象,实现H5调用Android方法。前提须设置settings.setJavaScriptEnabled(true)。
4、AIDL是一个缩写,全称是Android Interface Definition Language(Android接口定义语言)。
H5调用Android和ios原生方法(react)
前提是原生需要将对应的设备号,加密方式,请求数据所需要的各种参数通过回调函数传递给h5页面,H5页面拿到这些数据后直接调后台的借口、获取到数据。
开发的过程中,会遇到一些h5或原生自身解决不了的交互,举例:在h5页面点击按钮弹出原生做的弹窗。 这个时候就需要通过h5调用原生的方法展示弹窗,反之一样。

H5与原生应用的交互都是通过原生应用中的WebView实现的。通过这个环境,H5可以调用原生应用注入其中的原生对象的方法,原生应用也可以调用H5暴露在这个环境中的JavaScript对象的方法,从而实现指令与数据的传输。
方法外包,速度完成与H5类似iOS 版本的APP,然后至少还需要招聘一名iOS开发人员,以解决iOS版本的更新迭代。(工作量和成本都很高)方法针对AppStore进行包装。
/br安卓原生拿到图片后,对图片进行压缩,压缩在 100K 左右,然后进行 base64 编码,将图片编码为 base64 的字符串。然后调用 将 base64 字符串传递给 H5 页面。
在H5页面中怎样调用APP
如果你是自己开发的app嵌套的webview打开的h5,h5和app交互一下,通过自己的app打开其他的app很简单,但是你要是从UC浏览器访问个自己的h5,再点击某个按钮打开手机上的app是做不到的。

通讯方法如下:URL Scheme 是最常见的方法了,它的核心概念是拦截URL。APP实现了一个webview,H5在其内打开。它可以拦截到H5发生的跳转信息,如URL。
loadComponent的参考协议如下:在这个例子中,涉及JS调用App显示其实现的城市选择组件:type: location,用户选择完城市之后,App再调用set_location,将用户选择的城市名称传给JS:JS根据拿到的值更新界面,完成一次双向调用。
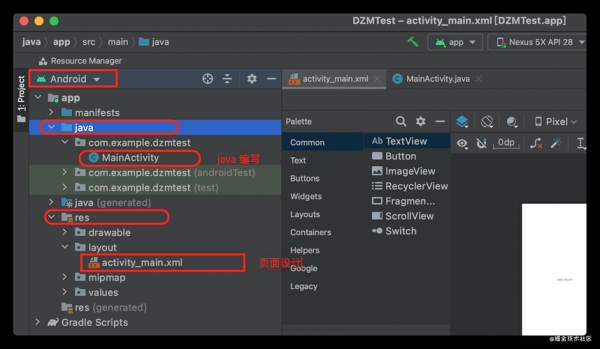
android嵌入h5,怎么交互
H5与原生应用的交互都是通过原生应用中的WebView实现的。通过这个环境,H5可以调用原生应用注入其中的原生对象的方法,原生应用也可以调用H5暴露在这个环境中的JavaScript对象的方法,从而实现指令与数据的传输。
如果涉及到的前端页面非常多,数据交互比较复杂的话,就必须使用第一种对接方式了,app只需要将设备号,加密规则,参数传递给H5,H5根据页面需求自己向后台拉去和请求数据,直接交互,不再通过app进行转接,减小复杂程度。
JS与IOS交互方式一:WKScriptMessageHandler WKWebView有一个内容交互控制器,该对象提供了通过JS向WKWebView发送消息的途径。需要设置MessageHandler,大家把这个功能简称为MessageHandler。
通讯方法如下:URL Scheme 是最常见的方法了,它的核心概念是拦截URL。APP实现了一个webview,H5在其内打开。它可以拦截到H5发生的跳转信息,如URL。
app混合开发,嵌入h5页面,应该是现在比较流行的一种开发方式。优点:开发速度快、app不用频繁提交审核、发版;缺点:h5的交互毕竟不如原生,开发时的沟通成本较大。
)操作型: 涉及大量的交互,吸引用户完成操作 通过策划创意、交互程度、阅读体验、视觉表现、技术能力5个维度对各展示类型评价 ①展示型:展示型按交互从弱到强分为:视频类、幻灯片类、空间展示类。
到此,以上就是小编对于android调用api的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论