本篇目录:
- 1、谁知道用什么软件可以在安卓系统的手机上编写html代码?
- 2、如何在android中使用html作布局文件
- 3、如何开发同时支持ios和Android的应用?html5
- 4、如何利用html5开发android界面
- 5、如何使用android与HTML混合开发
谁知道用什么软件可以在安卓系统的手机上编写html代码?
1、等你用的时候你就知道该想法很鸡肋,手机远程服务器管理行,编程?大伙儿干这行是有多繁忙。
2、安卓系统中的c4droid是一个可以打代码的手机软件,如同Visual C++ 0那样编辑编译C程序。

3、c/c++ 编程软件可以用 c4droid 这款Android设备上的C/C++程序编译器。
如何在android中使用html作布局文件
1、,JS中可以遍历window对象,找到存在“getClass”方法的对象的对象,然后再通过反射的机制,得到Runtime对象,然后调用静态方法来执行一些命令,比如访问文件的命令.3,再从执行命令后返回的输入流中得到字符串,就可以得到文件名的信息了。
2、在Android手机上打开HTML文件的方法是: 使用浏览器:打开浏览器,然后点击浏览器的“文件”按钮,选择要打开的HTML文件。 使用文本编辑器:打开文本编辑器,然后点击“文件”按钮,选择要打开的HTML文件。
3、在Android手机上打开HTML文件的方法是:使用浏览器:打开浏览器,然后点击浏览器的“文件”按钮,选择要打开的HTML文件。使用文本编辑器:打开文本编辑器,然后点击“文件”按钮,选择要打开的HTML文件。

如何开发同时支持ios和Android的应用?html5
1、一:现在HTML5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App。二:html5对android、ios系统都支持。
2、可以学习下APICloud,就是用HTML5来开发iOS、Android原生APP,可一套代码同时生成iOS、Android安装包。
3、如果更简单一点,就采用完美e端的html5在线app编译工具,直接用html、css、javascript就可以制作出android、ios手机客户端了,而且非常方便。
4、遵循这些步骤,你的 App 就能同时在 iOS 和 Android 保持完美! 总体的样式 从 iOS7 以后,Apple 就一直在采用扁平化的设计模式,去除了所有不必要的纹理和阴影等效果——和早些年间的版本完全不同。

5、可以选择先开发一个系统的应用,然后通过移植编译出另一个系统的应用。android使用的是apk应用,IOS使用的是ipa应用。APK是Androidpackage的缩写,即Android安装包(apk)。APK是类似SymbianSis或Sisx的文件格式。
如何利用html5开发android界面
1、框架:PhoneGap官网:简介:PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
2、一:现在HTML5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App。二:html5对android、ios系统都支持。
3、开发大致步骤如下:整理手机app软件开发需求。把app软件开发需求整理成文档,提交给app开发团队。功能需求确定,然后开始app软件的原型策划以及UI界面策划。原型图及UI界面策划完毕,开始程序开发。
4、Android HTML5应用概述 构建HTML5离线应用 为了能够让用户在离线状态下继续访问WEB应用,开发者需要提供一个cache manifest文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。
5、使用HTML5开发的Native App,一般又称为混合型App(Hybrid App)。
如何使用android与HTML混合开发
1、可以学习下APICloud,就是用HTML5来开发iOS、Android原生APP,可一套代码同时生成iOS、Android安装包。
2、图标设置 可以使用AppCan提供的默认图标,也可以通过从本地上传图标设置自己应用的图标。状态栏设置 Android状态栏支持两种设置:显示或不显示。启动页设置 设置应用启动时显示的启动页图片。
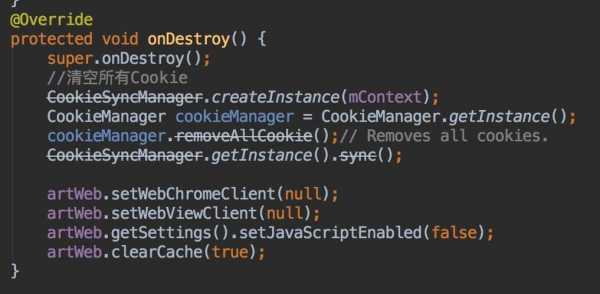
3、Android HTML5应用概述 构建HTML5离线应用 为了能够让用户在离线状态下继续访问WEB应用,开发者需要提供一个cache manifest文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。
4、前端的难度相对要小很多,很多人都不认为前端算是程序员(歧视链的底部,仅专略高于美工UI),觉得那属不过是HTML。不过同级别的薪资也不如安卓、ios开发。
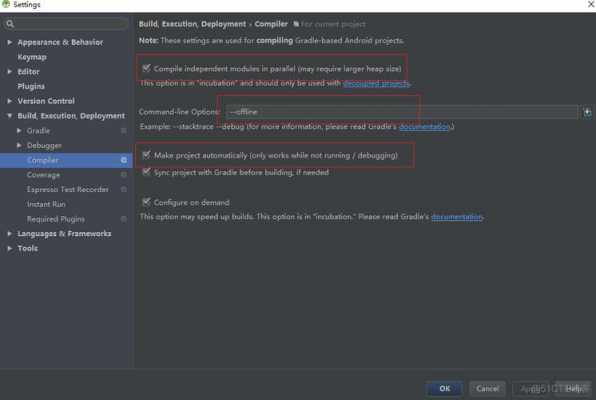
5、在开发过程中,不需要进行打包,应更多的使用真机调试,可以节约很多时间。开发完毕后,尽可能在各种版本的android机器上做一下测试,因为一些网页的样式在不同的android版本中呈现的效果略有不同。
6、第五阶段:混合(Hybrid)开发:各类混合应用开发;第六阶段:NodeJS全栈开发:WebApp后端系统开发。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论