本篇目录:
- 1、Android应用开发实战(第2版)
- 2、android怎么用paint实现图像的渐变出现
- 3、android图像绘制——画布保存为图片
- 4、android绘图之Paint(1)
- 5、android的自定义View的实现原理?哪位能给我个思路呢。谢谢。
- 6、Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
Android应用开发实战(第2版)
1、《Android应用开发实战》是一本实践与理论紧密结合的Android应用开发参考书。
2、https://pan.baidu.com/s/1o3O5HP7bB0R5dE4cvLmNsw 《实战Android应用开发》是2012年清华大学出版社出版的图书,作者是李鸥 。《实战Android应用开发》适合有一定Java基础的Android新手和移动开发新入行的人员阅读。

3、https://pan.baidu.com/s/1MZJ9m_UA7a8DeuZ_vAvlBw 《Android开发实战》是清华大学出版社出版的图书,作者是软件开发技术联盟。
4、本书循序渐进地介绍Android应用开发的相关知识,内容覆盖了Android用户界面编程。
5、资源链接:链接:提取码: yevx 书名:第一行代码:Android(第2版)作者:郭霖 豆瓣评分:6 出版社:人民邮电出版社 出版年份:2016-12-1 页数:570 内容简介:本书被广大Android 开发者誉为“Android 学习第一书”。
6、https://pan.baidu.com/s/1L_mG2JWSMW8K-cIprFaeQg 《名师讲坛———Android开发实战经典》是2012年3月清华大学出版社出版的图书,作者是李兴华。

android怎么用paint实现图像的渐变出现
三, int color0,所以我们通过Paint的setShader方法来设置这个渐变,200,则渐变将会逐一处理。
LinearGradient线性渐变顾名思义,是只颜色在一个直线方向上逐渐改变。
Android 支持三种颜色渐变, LinearGradient(线性渐变) RadialGradient (径向渐变) SweepGradient(扫描渐变)。这三种渐变继承自android.graphics.Shader, Paint 类通过setShader支持渐变。线性渐变就是在线性方向的的渐变。
setXfermode(Xfermode xfermode) xfermode设置图像混合模式 setShader(Shader shader) 设置shader包括渐变shader,图片shader 还有很多其他属性会后续讲解。

当然,Android 的这个区域范围可能还影响这最终画出来的图形形状。再来说下渐变色的实现。系统提供了 Shader 类来控制颜色的变化,渐变也算一种。像如果需要给圆弧设置颜色渐变就可以用 Shader 的子类 SweepGradient。
android图像绘制——画布保存为图片
1、可以用Bitmap.compress函数来把Bitmap对象保存成PNG或JPG文件,然后可以用BitmapFactory把文件中的数据读进来再生成Bitmap对象。
2、妙笔生花 妙笔生花为一款专业级的绘图应用程序基于iPhone及iPod Touch移动平台。sketchbookMobile通过简洁及直观的用户界面提供完整的素描和绘画工具。使用SketchBookMobile便可随时随地数码纪录创作灵感。
3、首先在电脑桌面点击【美图秀秀】的图标,打开软件。2在已经打开的美图秀秀,右上角处单击鼠标【新建】→【自定颜色】。在打开的自定颜色对话框里,选择【粉红色】→【确定】。
4、Inkscape 是一套矢量图形编辑器,以自由软件授权发布与使用。该软件的开发目标是成为一套强力的绘图软件。Krita 瑞典语的蜡笔、来自动词“rita”是一个位图形编辑软件,KOffice套装的一部份。
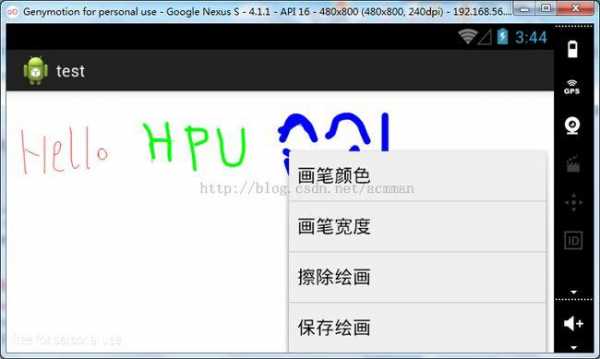
android绘图之Paint(1)
通过修改Paint对象,可以在绘图的时候控制颜色、样式、字体和特殊效果。
paint.setPathEffect ( new DashPathEffect ( new float [ ] { 3, 2 }, 0 ) ) ;最后这句是设置虚线效果,里边的float数组的意思是:先画长度为3的实线,再间隔长度为2的空白,之后一直重复这个单元。
将文本沿X轴水平缩放,默认值为1,当值大于1会沿X轴水平放大文本,当值小于1会沿X轴水平缩放文本 setTextSize (float textSize)设置文字的大小,但是要注意该值必需大于零。
android的自定义View的实现原理?哪位能给我个思路呢。谢谢。
1、继承View,重写构造函数、onDraw,(onMeasure)等函数。如果自定义的View需要有自定义的属性,需要在values下建立attrs.xml。在其中定义你的属性。
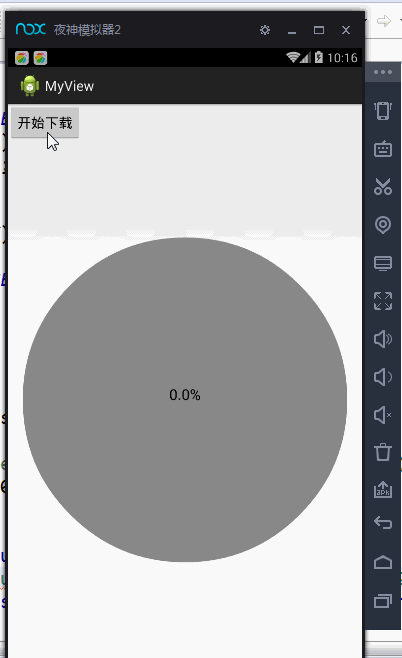
2、下面我将逐个步骤进行说明: 步骤1:创建自定义View类(继承View类)特别注意:步骤2:在布局文件中添加自定义View类的组件及显示 至此,一个基本的自定义View已经实现了,运行效果如下图。
3、空空如也,其实View的布局由父容器决定,所以空实现是正常的,当然也可以在自定义View中进行更改。
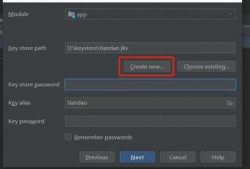
4、首先新建一个项目,项目及名称自拟。在app上点击右键-new-Module 选择Android library。在topbar下的values中新建一个attrs.xml文件,用来存放自定义view的属性。在topbar下实现view。
5、而对于 ViewGroup 来说,由于布局特性的丰富性,只能自己手动覆写 onMeasure(...) 方法,实现自定义测量过程,但是总的思想都是先测量 子View 大小,最终才能确定自己的测量大小。
6、自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
1、mPath.moveTo(100,500);mPath.quadTo(300,100,600,500);canvas.drawPath(mPath, mPaint);效果如图:cubicTo cubicTo同样是用来实现贝塞尔曲线的。
到此,以上就是小编对于安卓绘制的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论