本篇目录:
如何创建一个android的react-native组件
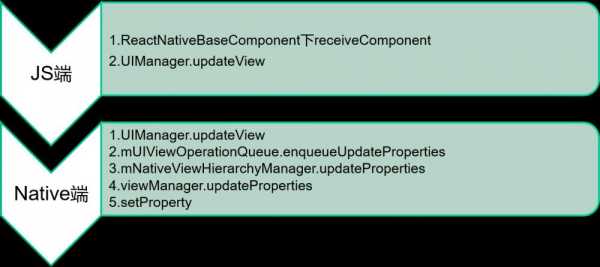
1、首先,需要继承SimpleViewManager这个泛型类,和原生模块类似,需要重写getName()方法,将UI组件名称暴露给javascript层,接着需要重写createViewInstance方法,在里面返回需要使用的原生UI组件的实例,这里就是WebView。
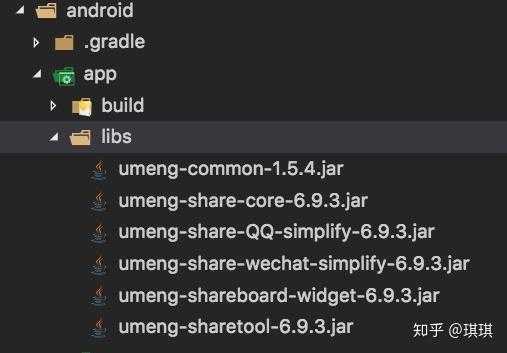
2、使用在 React Native 目录下,执行:npm install my-react-library --save安装完成后就会把这个模块保存到 node_modules 文件夹下,由于我们的模块是一个 Android Library 项目,所以在 Native 中还需要配置一下。

3、var React = require(react-native);1 那么require这个语句的作用到底是什么呢,下面的流程提取自require() 源码解读 当遇到 require(X) 时,按下面的顺序处理。
reactnative怎么安装
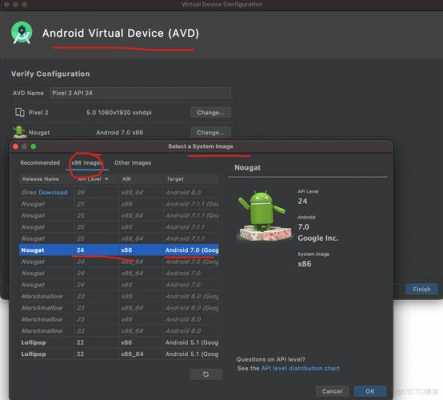
安装react-native 在cmd中输入:npm install -g react-native-cli,回车。
根据reactnative参数资料,安装reactnative依赖要使用yarn安装包文件,因为在windows环境下搭建reactnative开发环境时,需要通过npm安装yarnReactNative的命令行工具,所以没有yarn安装包存在的话reactnative依赖就无法安装。
安装方法npm install react-native-view-shotreact-native link react-native-view-shot使用示例captureScreen() 截屏方法截取当前屏幕,跟系统自带的截图一致,只会截取当前屏幕显示的页面内容。

ReactNative中如何写自定义模块
在 package.json 所在的目录下执行npm publish就可以把我们的自定义模块上传到 npm 库了。每次更新版本时,需要改动 package.json 中的 version 值,然后再执行 npm publish 即可。
空格符、制表符、换行符等统称为空白符。空白符只在字符常量和字符串常量中起作用。在其它地方出现时,只起间隔作用,编译程序对它们忽略不计。
(2)自定义属性(3)获取自定义属性,并初始化一系列工具类(4)重写onMeasure方法,对控件进行测量(5)如果是自定义布局,还需要重写onLayout进行布局在React Native中自定义组件的思路基本和原生自定义相似。
比如在你登陆的时候,可以在登陆的同时存储数据,然后每次登陆都去取数据做比对,如果有数据,则直接进主页,没有了,就进登陆页。

React Native悬浮按钮组件:react-native-action-button,纯JS组件,支持安卓和IOS双平台,支持设置子按钮,支持自定义位置和样式和图标。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。


发表评论