本篇目录:
android怎么实现滑动效果
以前实现过这样的效果。ViewPager顶部有一个Layout。下面ViewPager中的每个ListView有一个空白的Header当前页面上下滑动的时候动态的根据Y值去改变顶部的Layout的Y值。
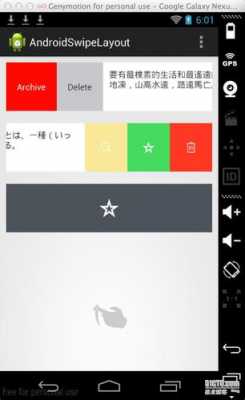
添加layout布局文件,在xml设置动画属性即可,上下左右四个方向均可以实现 。

看了一下这个效果,最先想到的办法是利用一个叫“SlidMenu”的开源控件库(就是人人/FaceBook/Path 样式的侧边菜单),通过设置参数可以是侧边菜单显示全屏。
然后写一个触摸监听器,监听你的手势是上下还是左右,相应的显示相应的页面,隐藏其他的页面。这样应该可以实现了同一个Activity之间切换多个页面,我以前刚刚实现了类似的效果,只不过是通过点击Activity上不同的导航条块。
如何在Android中实现左右滑动的指引效果
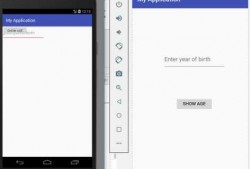
1、综合这两个控件的特性,可以使用ViewPager+fragment的方式,即在ViewPager里嵌入Fragment的方式,实现页面左右滑动的效果。
2、左右滑动切换是通过viewPager来实现的,完整代码查看附件。

3、import android.widget.Scroller;/ 仿Launcher中的WorkSapce,可以左右滑动切换屏幕的类 / public class ScrollLayout extends ViewGroup { / onMeasure方法在控件的父元素正要放置它的子控件时调用。
4、老版本的网易云音乐 曾经用过这个效果。以前实现过这样的效果。ViewPager顶部有一个Layout。下面ViewPager中的每个ListView有一个空白的Header当前页面上下滑动的时候动态的根据Y值去改变顶部的Layout的Y值。
android使用recyclerview+viewpager2滑动冲突的解决
内容需要通过卡片的形式来展现,还有支持加载更多,所以最底部使用RecyclerView,最好是做成预加载形式,提前n页加载下一页,这样体验更好。
竖直滑动RecyclerView的时候如果不小心发生了水平滑动,RecyclerView就滑动不了了,只能滑动ViewPager2,这种体验不是很好。

LinearLayout+ViewPager2实现底部导航,然后Fragment当中MagicIndicator+ViewPager2,实现顶部导航栏。两个页面都是滑动切换的情况。这样两个ViewPager2会出现滑动冲突。
首先我们先确定滑动冲突是事件分发机制的事情。
Activity里由VeiwPager2+Fragment+RecyclerView组合,在下拉Recyclerview时ViewPager2特别灵敏,非常容易左右滑动。
到此,以上就是小编对于android上下滑动切换页面的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论