本篇目录:
- 1、复制微信公众号图文内容到富文本编辑器
- 2、可以获取富文本编辑器内容中的各种格式嘛
- 3、PC/移动端的富文本编辑器wangEditor的使用
- 4、我为什么要做富文本编辑器
- 5、vue富文本编辑器自定义插件怎么引入
- 6、开源的Android富文本编辑器
复制微信公众号图文内容到富文本编辑器
1、复制公众号的文章到自己的公众号步骤如下:在微信打开需要进行复制公众号的文章,点击右上角的按钮(如下图所示)。在这里点击复制链接(如下图所示)。
2、选中要转发的微信内容,点右键,选【复制】。或者ctrl+c也可以。打开微信公众平台首页,登陆自己的账号的密码。在左侧找到【素材管理】-【新建图文素材】,在编辑框里按ctrl+v即可全盘复制粘贴别人的微信内容。

3、微信公众平台编辑器:微信官方的公众号排版编辑器,可以实现文章文字和图片的排版、添加链接、设置标题等操作。
可以获取富文本编辑器内容中的各种格式嘛
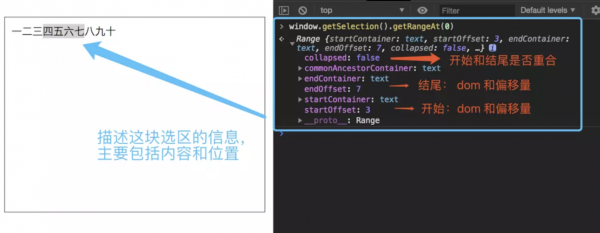
1、可以使用小程序提供的wx.createSelectorQuery()方法结合Node节点操作获取富文本编辑器的内容。将获取到的富文本编辑器的内容转换为符合后台接口要求的格式。
2、可以通过纯文本粘贴功能,将复制的标签转换成纯文本格式,再根据需要添加格式和样式。另外,也可以使用html清理工具,将复制的标签中的不必要的元素和样式进行过滤和清理,保留必要的内容和样式。
3、得到的结果如下:用PowerPaste得到的结果如下:可以看出,PowerPaste插件能够完美的还原word图文。如果需要频繁的从word、excel中拷贝带有图片的数据到富文本编辑器中,那么TinyMCE+PowerPaste插件是非常好的选择。

PC/移动端的富文本编辑器wangEditor的使用
例如,在Vue.js中使用富文本编辑器,你需要先安装并引入相应的库,然后在模板中使用该组件即可 。
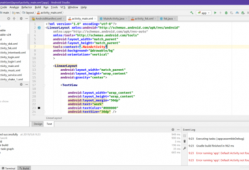
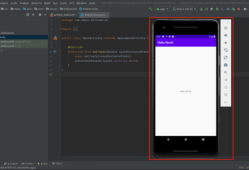
第一步需要引入UEditor的源文件,和jquery文件,来对编辑器进行支持。如果看到图二的效果则说明部署成功咯,接下来我们就可以根据自己的实际需求来进行场地参数。
wangEditor 4 —— 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。
常见的在线编辑器有135编辑器、壹伴编辑器等;可以集成到后台的富文本编辑器有UEditor、wangEditor等。

我为什么要做富文本编辑器
1、富文本编辑器,RichTextEditor,简称RTE,是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于比如谷歌、火狐效果都非常不错,在功能的丰富性来说,还是IE强些(但IE的9几个版本就足够搞死开发者了)。
2、为了实现丰富的文本格式和样式。富文本编辑器要有HTML的原因是HTML作为一种标记语言,描述文档的结构和内容,支持丰富的文本格式和样式。富文本编辑器的目的是让用户以所见即所得的方式编辑文本,用户直观地看到文本的样式效果。
3、网页上的富文本编辑器的大致原理是使用JavaScript技术将用户的输入的内容和设置的样式转换为html、css等浏览器可以认识的代码,其核心的实现技术就是JavaScript和html 、css等前端技术。
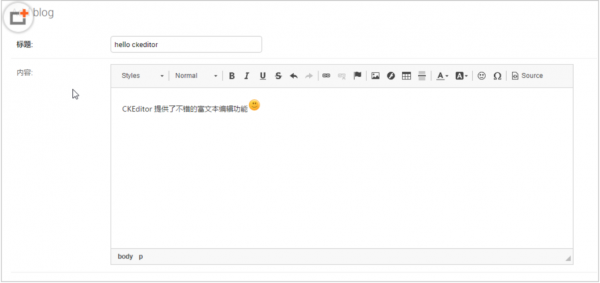
4、富文本编辑器,Rich Text Editor, 简称 RTE, 它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱。它的应用也越来越广泛。
5、使用富文本编辑器可以让你更加方便地编写HTML代码,而不需要手动输入每个标签。不同的富文本编辑器有不同的使用方法,但通常都是通过在页面上添加一个容器元素来使用。
6、富文本编辑器又称为WYSIWYG(所见即所得),其本质就是在一个页面元素中嵌入HTML代码,并且这个元素可以像文档输入框一样进行文本的编辑,它同时还可以设置文本样式。
vue富文本编辑器自定义插件怎么引入
1、然后npm run dev 运行项目,不影响之前vue项目的使用和运行,quill的富文本编辑器也可以用了。
2、下载的离线插件下载引入vue环境中。找到src文件夹下的mainjs文件,该文件可以用来定义全局的变量或方法。引入组件。在引入插件时会报没有该插件的错误,可根据抛出的错误信息进行下载插件vue。
3、vuevw+rem方案引入的步骤如下:安装postcss-px-to-viewport插件,在Vue项目中使用vw+rem方案,需要通过postcss-px-to-viewport插件将px单位转换为vw或rem单位。可以使用npm或yarn等工具进行安装。
4、使用富文本编辑器可以让你更加方便地编写HTML代码,而不需要手动输入每个标签。不同的富文本编辑器有不同的使用方法,但通常都是通过在页面上添加一个容器元素来使用。
5、在刚开发的项目之中,在移动端/PC端,需要一个富文本编辑器,要求:简单-轻量-实用。比较了几种编辑器后,选择了wangEditor。
开源的Android富文本编辑器
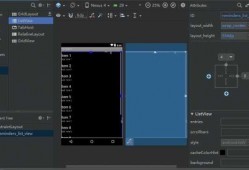
EditText + Span 。 Android 的 TextView 原生支持诸如粗体、删除线、引用等 Span ,要实现简单的富文本编辑需求,可操作性还是比较大的。综合再三,选择了这种方式来实现自己的需求。
WebView + JavaScript;EditText + Span;scrollview + view;WebView + JavaScript webview实现富文本也就是html+css+js,不过这种的难点就是在手机客户端中的编辑问题,毕竟是webview和android view的转化问题。
Notepad优于Windows记事本的一个文本编辑器,完全免费且开源,对于不同的编程语言可以实现语法高亮,代码折叠以及宏,起可定制性非常强。PSPad编辑器PSPad是一个Windows平台上免费的适合程序员使用的编辑器。
富文本编辑器添加页眉的方法:在MicrosoftWord中添加页眉:在Word中,可以通过在页面顶部打开“页眉”视图,然后在“设计”选项卡中选择需要的页眉样式,再在页眉区域中添加所需的文本和格式。
L0,即初代的富文本编辑器,依赖于浏览器自身的execCommand,仅提供了有限的命令,实现最简单的功能。随着对样式越来越丰富的要求,此时的富文本编辑器无法满足需求,L1阶段的编辑器应运而生。
这里推荐一款合适的第三方富文本框架,richeditor。首先我们要使用该功能需要引入相关jar包,然后我们需要解决一个问题,那就是,在富文本编辑器的使用中,0以下的系统自带的webview无法实现删除图片的功能。
到此,以上就是小编对于富文本编辑器原理的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。