本篇目录:
- 1、Android,在webview上链接无法打开
- 2、如何有效提升WebView的加载速度
- 3、android中怎么使用html5离线功能
- 4、android中webview设置setwebviewclient后会影响js交互吗
- 5、html5嵌入到app中,缓存如何去掉
Android,在webview上链接无法打开
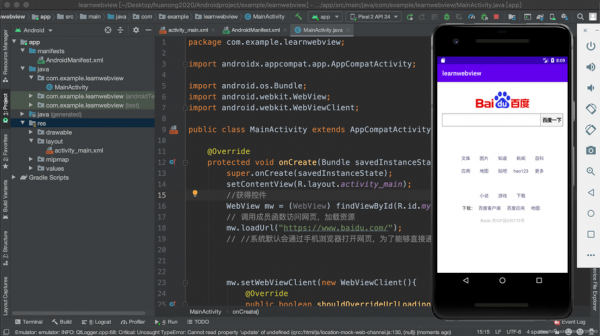
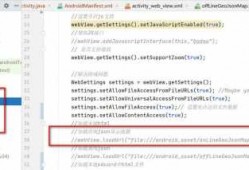
解决方法:当WebView 加载路径里,未以http,或者https开头时,尝试以Intent 打开其他app,如果打开失败(本设备未安装此app),则继续加载。如此一来,可正确加载URL。
先获取vivo的联网权限,WebView一直加载不出来问题,有可能是少了WebSettingssettings=webView.getSettings();settings.setDomStorageEnabled(true)。mWv.loadUrl(mUrl);一定要放在最后加载。

你的问题描述的太简单了,anr错误的话,肯定是内存崩溃了。 你看看你代码是否有什么循环一直在跑,一个页面显示2个webview是不会有问题的。具体还是要看你写的代码。自己仔细查查看。
如何有效提升WebView的加载速度
这样可以提升加载速度也能减少服务器压力。重写WebClient类中的shouldInterceptRequest方法,再将这个类设置给WebView。
)ListView优化,这部分主要是convertView的复用,能减少View的创建;ViewHolder的使用,减少View的find和赋值,加快加载速度;分页加载:控制一次加载的数据量,这样加载速度会快,内存压力也相对小。
电脑配置不够。安装慢的话,应该升级一下电脑配置,然后看下带宽网速够不够,电报配置高的话安装的话是不慢的。

android中怎么使用html5离线功能
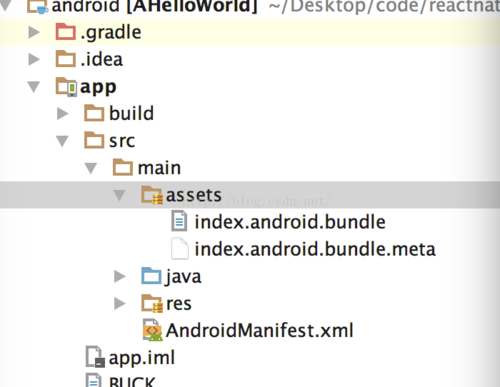
1、首先用HTML和JavaScript写好你的应用。然后通过Android里的WebView加载一下就行了。
2、定义Manifest我们使用manifest列举出需要离线时访问的资源,他本身是一个文本类型的文件,第一行经常是CACHE MANIFEST,然后列举我们需要的资源,每行一个。
3、Android HTML5应用概述 构建HTML5离线应用 为了能够让用户在离线状态下继续访问WEB应用,开发者需要提供一个cache manifest文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。
4、一:现在HTML5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App。二:html5对android、ios系统都支持。

5、因为HTML5暂时无法短期内在PC普及,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App。但只有Android2以上、iOS2以上均支持HTML5,两大平台有望全系列支持HTML5。
android中webview设置setwebviewclient后会影响js交互吗
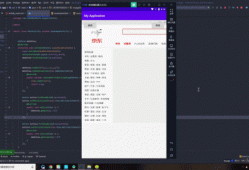
从上面你应该了解到了基本功能,也就是显示网页。之所以我说webview功能强大是因为它和js的交互非常方便,很简单就可以实现。
解决这个问题。可以1)从界面按钮调用 2)延时调用。
网页脚本js运行出错,webView.setWebViewClient用WebViewClient的onPageFinished(WebView view, String url)方法会监听到网页加载完成,如果显示不完整,就应该去找网页怎么写的。
), 但其中列举的解决方法并不完美。所以当你的WebView需要加载各种各样的网页并且需要在页面加载完成时采取一些操作的话,可能WebChromeClient.onProgressChanged()比WebViewClient.onPageFinished()都要靠谱一些。
webview js之间的交互,项目中马上用到。
您好,很高兴能帮助您,Android中webview和js之间的交互android中利用webview调用网页上的js代码。
html5嵌入到app中,缓存如何去掉
可以通过以下步骤清除手机缓存: 使用HTML5中的应用程序缓存(Application Cache)来缓存部分页面和资源文件,当然,缓存的数据也可以随时被清除。 使用浏览器提供的缓存清除API。
实在要用manifest,就将宿主html文件也添加进manifest清单中,然后在每次侦测到清单内容更新完毕后,提示用户并reload一次页面就好了。
NSURLRequestCachePolicy 指定缓存逻辑。URL加载系统提供了一个磁盘和内存混合的缓存,来响应网络请求。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论