本篇目录:
- 1、请问下哪位同学知道安卓APP设计时的尺寸是多少,状态栏和图标还有字体的...
- 2、Android-屏幕适配全攻略(绝对详细)(一)
- 3、720x1280与1080x1920设计尺寸各是多少
- 4、Android屏幕适配的哪些事
请问下哪位同学知道安卓APP设计时的尺寸是多少,状态栏和图标还有字体的...
目前主流的是以iPhone6为主,设计尺寸是750*1334px,7寸。苹果6s的尺寸750px*1334px,6splus的尺寸就是1242px*2208px。
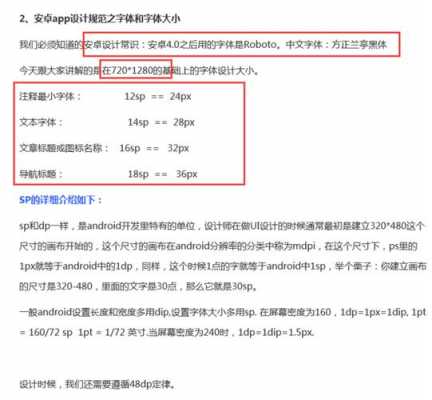
Android界面尺寸:480*800、720*1280、1080*1920。由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如:Ldpi(LowDensityScreen,120DPI),其图标大小为36x36px。

由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如:LDPI(LowDensityScreen,120DPI),其图标大小为36x36px。MDPI(MediumDensityScreen,160DPI),其图标大小为48x48px。
Android-屏幕适配全攻略(绝对详细)(一)
这样,程序在运行时,就会检测手机的屏幕大小,如果是平板设备就会加载 res/layout/main_twopanes.xml ,如果是手机设备,就会加载 res/layout/main.xml 。
从两个大方面阐述一下Android的屏幕适配: Android推荐使用dp作为尺寸单位来适配UI ,通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。
屏幕分辨率单位是px,例如Android手机常见的分辨率:320x480px、480x800px、720x1280px、1080x1920px。 手机屏幕的密度:每英寸的像素点数,单位是dpi。

720x1280与1080x1920设计尺寸各是多少
如果是用PS做设计稿就用750*1334,如果是用SKetch或者XD来设计,常见是用1倍尺寸来说,也就是375*667或者375*812(iPhoneX)。
:9,是指图片的宽和高的比例,和实际相素没关系。
首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480x800,480x854,540x960,720x1280,1080x1920,而且还有传说中的2K屏。
苹果6s 的尺寸750px * 1334px,6s Plus的尺寸就是1242px * 2208 px。两者之间的关系就是5倍,怎么说呢,就是6s之类的手机想要变成Plus,我们设计师稍微想要偷懒一下设计,只需要整体扩大5倍,比如图标。

android的尺寸众多,建议使用分辨率为 720x1280 的尺寸设计。这个尺寸720x1280中显示完美,在1080x1920中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
Android屏幕适配的哪些事
1、从两个大方面阐述一下Android的屏幕适配: Android推荐使用dp作为尺寸单位来适配UI ,通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。
2、: dp适配方案: Android自带的原始的适配方案, 在不同的分辨率手机里面表现出相应大小的像素点。
3、**smallestWidth适配,或者叫sw限定符适配。指的是Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。
4、屏幕适配是一个老生常谈的问题了,我用这三篇博客和大家讨论点屏幕适配相关的干货。iOS的屏幕规格可以列举处理,iPhone4及更新的设备,只有4种规格,他们的逻辑分辨率像也是固定的。
5、Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放,推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题,小于12sp的字体会太小导致用户看不清。
6、介绍几个在Android屏幕适配上非常重要的名词:屏幕尺寸 是指屏幕对角线的长度。
到此,以上就是小编对于android字体大小适配的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论