本篇目录:
- 1、我想用手机测试自己写的web页面,该怎么做
- 2、如何通过Chrome调试手机页面
- 3、怎么使用chrome调试工具
- 4、如何开启开安卓远程4.4.2远程调试模式
- 5、Google浏览器开启手机调试模式
- 6、移动端手机调试的几种方法
我想用手机测试自己写的web页面,该怎么做
1、手机测试web页面个人使用的一种方法:需要用的软件是 Charles。 把你的手机设为代理并设置你的电脑的IP端口为8888。你的页面写完了,在页面中随便写一个域名目录你的html文件,伪造一个url 生成二维码。
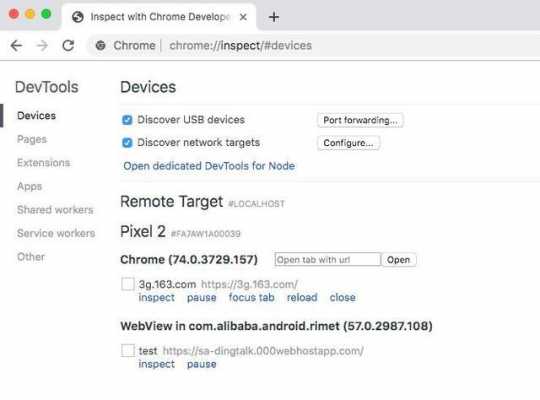
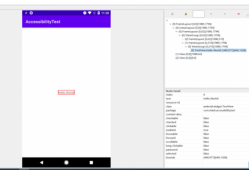
2、点击inspect打开DevTools后,你可以选中页面中的DOM元素,同时设备中对应元素也高亮显示,也可使用DevTools中的Inspect Element 选中目标元素,可以实时与移动设备页面交互,方便的定位问题所在,进行代码调试,就能像pc端一样愉快的玩耍了。

3、Chrome*浏览器 chrome模拟手机总共有四种方法,原理都一样,通过伪装User-Agent,将浏览器模拟成Android设备。以下标星的为推荐方法。
4、打开手机web检查器。通过【设置】【Safari】【高级】【Web检查器】打开。见下图(点击查看大图),并且你会看到该选项下面对电脑操作的相应描述,照做就好。
如何通过Chrome调试手机页面
可以使用手机端调试工具,如Chrome DevTools,可以在手机上检查网页的HTML、css、JavaScript等内容,并实时调试网页布局、样式、功能等。
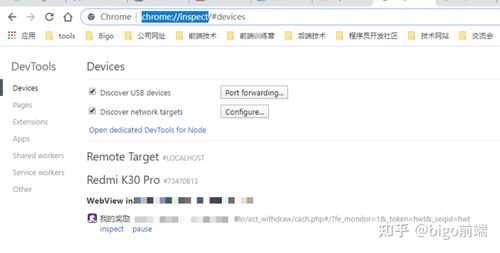
打开手机的“设置”,往下滑动找到开发人员选项,进入后打开USB调试的开关。将电脑和手机连入同一个网络,用数据线将手机连到电脑上面,信任电脑设备,这样就完成连接了。

Chrome DevTools(谷歌浏览器)的模拟手机调试 IOS Safari真机调试 Chrome DevTools远程调试Android 这种调试方式不仅能用于模拟手机调试还是主要的PC端页面调试的方式,这里主要说用于手机调试。
怎么使用chrome调试工具
1、点击事件的脚本代码如图,也很简单,主要是对二个数做相加操作,然后alert弹出相加的结果。 逻辑很简单,我们这里主要是演示调试的过程。代码都写好了,我们用Chrome浏览器打开这个网页。
2、可以直接在页面上点击右键,然后选择审查元素,或者在Chrome的工具中找到:,或直接记住这个快捷方式:Ctrl+Shift+I(或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
3、具体方法如下:首先我们在需要调试的界面按F12打开开发者工具。打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击Sources标签。左边Page标签下显示的就是项目目录。

4、试一试快捷键:CMD + Shift + D。
如何开启开安卓远程4.4.2远程调试模式
首先在被控手机上安装airdroid(可以在app store中下载),然后使用帐户登录。同样在控制度端手机上安装AirMirror,并登录airdroid的同一账号密码。
首先要确保手机wifi功能打开并保持正常连接。之后打开Webkey,点击界面上方的“Settings”进入设置界面。
在需要被控制的安卓手机上安装AirDroid客户端,并注册一个AirDroid账号 登录成功后,请根据AirDroid里的提示完成相关授权引导和设置,并在“个人—安全及远程功能设置”内开启“远程控制”选项。
点击手机Menu键(菜单键),在弹出的菜单中选择 设置(Setting), 或在应用程序中找到设置程序点击进入,然后进入设置界面的“应用程序”即可找到USB调试模式,我们勾选上即可。
在需要被控制的安卓手机上安装AirDroid,并注册账号登陆。登录成功后,在“个人—安全及远程功能设置”内开启“远程控制”选项。在操控手机上安装AirMirror,登录相同的账号。
Google浏览器开启手机调试模式
1、打开Google浏览器,点击右上角的三点。
2、按F12,然后你会看到弹出的开发调试模式,有个手机的图标,点一下就行了。还能选择手机类型。
3、一,手机设置 最新版的手机版chrome beta,支持android4,并且提供了远程调试功能,具体的设置在:设置--开发人员工具-启用USB网页调试 2,安装android sdk,勾选tools,更新安装。
4、Chrome DevTools(谷歌浏览器)的模拟手机调试 IOS Safari真机调试 Chrome DevTools远程调试Android 这种调试方式不仅能用于模拟手机调试还是主要的PC端页面调试的方式,这里主要说用于手机调试。
5、我们打开谷歌浏览器,点击界面右上角的三点图标。就会看到浏览器底部多出了一个块,这个就是打开了开发者模式。看到在开发者模式下,我们可以看到左上角有一个手机样式按钮。
6、可以在 screen中,点击分辨率中间的互换按钮就可以了。使用Chrome浏览器调试,配置好调试设置之后,可以自由输入 网址查看 在移动设备上的现实情况。F12打开开发者模式,左上角有个手机屏幕的图标,点击一下即可。
移动端手机调试的几种方法
1、USB调试USB调试是一种通过USB连接手机和电脑,进行调试的方式。首先,需要在手机设置中打开开发者选项,并开启USB调试选项。然后,将手机通过USB连接到电脑上,打开开发者工具,即可进行调试。
2、另外,还可以使用远程调试工具,如Weinre,可以让电脑和手机在同一局域网内,让电脑端的调试工具连接到手机上,从而实现网页的调试。
3、首先,长按【电源键】以强制关闭手机,再按【音量+】和【电源键】并保持10秒钟以上。在此依据不同的手机,可以尝试使用【音量+】、【音量-】和【电源键】、【拨号键】进行组合尝试。
4、方法/步骤 点击关于手机 打开华为手机设置,下滑屏幕点击关于手机。开启开发者模式 多次点击版本号,在弹出页面输入密码开启开发者模式。点击系统和更新 返回设置页面点击系统和更新。
5、在移动设备上调试html5开发的网页的方法:打开设置 → Safari → 高级 → Web 检查器 → 开。下载node-webkit技术打包成客户端,其实内部实现都是web 页面与nodejs技术,所以特别符合前端B格。
到此,以上就是小编对于chrome调试app的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。









发表评论