本篇目录:
- 1、Vue+Ionic4,知虎偏行(二)创建及配置项目
- 2、如何在Windows下使用ionic打包与开发IOS程序
- 3、ionic怎么在模拟器上实时更新
- 4、ionic修改完代码用,需要在重新编译一下android吗
Vue+Ionic4,知虎偏行(二)创建及配置项目
1、工具只能解决一些特定问题,要解决更加全面的问题就要接触到框架,三大基本框架有Angular、React、Vue,当然,以后还会接触到更多Bootstrap、 Fbootstrapp、BootMetro、Gumby、IVORY、Kube这样的框架。
2、掌握这些能力之后,就要用到开发工具进行开发,目前常用的有Dreamweaver、Sublime,HBuilder。工具只能解决一些特定问题,在你提升了自己之后,可以尝试接触框架。目前开发运用到的三大框架是Angular、React、Vue。

3、(2)Ionic:Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
4、自学,一般需要一年左右的时间才能掌握web前端开发的一些基本知识和框架。培训,一般都在5-6个月时间就可以掌握web前端开发,并且培训机构会有真实企业项目练手,增加实战经验,求职更有优势。
如何在Windows下使用ionic打包与开发IOS程序
安装Java的JDK,并配置好环境变量 安装AndroidSDK,并配置好环境变量;这里JDK和andriodSDK的安装和配置都很重要,必须安装好JDK和AndroidSDK,才可以进行下面的打包,否则是打不了包的。
IOS的Windows Bridge兼容IOS API;Visual Studio开发环境集成:支持Xcode项目的数量,可以绑定到Windows开发工具(VS 2015)和SDK。

在 Windows 上准备开发环境和构建工具:- 安装 Node.js - 安装 Git - 安装 Yarn 或 npm(其中之一即可)- 安装 Electron Forge(用于打包和构建 Electron 应用程序) 下载或 clone 原代码到本地。
首先下载VMware Workstation 并且安装好。打开VMware Workstation 软件,并点击其中的新建虚拟机,点击下一步。然后选择os x 14,点下一步,选择Apple Mac OS X ,版本选OS X 14,再点击下一步。
ionic怎么在模拟器上实时更新
1、安装cordova,ionic,sudo npm install -g cordova ,sudo npm install -g ionic 或者合成一句统一安装sudo npm install -g cordova ionic。
2、运行 ionic build android噼里啪啦的运行之后,你会看到生成的调试apk的位置,然后可以在模拟器或者真是设备上调试了就:当然了,使用IONIC 附赠的云端loader程序进行调试的话,还要 upload 一下下。

3、本文着重介绍了视频信号模拟器的设计与实现。
ionic修改完代码用,需要在重新编译一下android吗
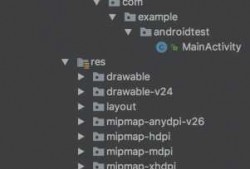
默认的三个主界面,刷新要停留在当前,需要改成懒加载方式(最简单的方法:删除已有预加载页面,使用ionic g page重新创建即为懒加载页面,别忘了删除app.module中声明语句,页面访问时使用类名字符串。
一般情况下,如果你用最新的sdk,supportv4的包你要重新更新下,把swipelistview里面的supportv4 jar包用最新的替换下,重新编译,再将编译后的包引入你的工程就可以了。
安装node.js。可以访问[nodejs官网](http://nodejs.org)下载对应平台的安装包。如果你已经安装了node,请把它升级为最新版本。安装完成后,可以在OS X的终端后者windows的命令提示符中运行下面的代码来验证是否安装成功。
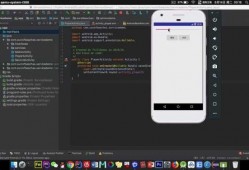
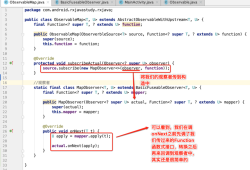
我们再试试看事件能不能响应,页面稍微改一下:运行,发现能正常使用的。
配置ant环境(同样需要配置环境变量)下载地址:ant下载地址 配置环境变量:系统变量PATH(ant的bin目录环境);测试ant安装是否成功:在dos命令行输入ant -v 如果显示ant版本说明安装成功。
到此,以上就是小编对于io11调试的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。