本篇目录:
- 1、怎样利用photoshop制作android中的button按钮形状
- 2、android中按钮背景边框炫酷的动画怎样实现
- 3、android中怎么设置3个Button,只能按任意一个,按其他就显示你以按过...
- 4、怎么android按钮动画结束后所在位置
怎样利用photoshop制作android中的button按钮形状
使用ps制作手机虚拟按钮图标,我们需要用到多边形工具以及椭圆与矩形工具来快速完成虚拟按钮形状。新建文档,调整尺寸大小。我们使用矩形工具,快速绘制一个矩形选区。创建一个新的图层,将新图层重命名。
首先,打开电脑里面的PS软件,并点击进入。进入到PS软件里面,选择菜单栏上面的视图,然后选择下方的屏幕模式,选择标准屏幕即可。另外选择左边工具栏最底部的按钮,右键点击,就会弹出选项,选择标准屏幕即可。

建立112×112,的中心按钮 混合模式做图标效果 给按钮在做一个阴影,复制一个置于按钮下方。
用同样的方法,再制作出其他的几个圆形,分别设置出不相同的渐变样式。
最终效果打开photoshop,新建一图层,按Shift使用椭圆工具画一正圆形。
下面的教程是用图层样式来完成主体操作。制作的时候只需用选区工具做出想要的按钮形状,然后添加图层样式和高光即可。

android中按钮背景边框炫酷的动画怎样实现
1、效果一:使Toolbar随着内容区域的滚动而隐藏和显示 我们知道手机屏幕的大小时候限的,有时候我们为了显示更多的内容需要隐藏掉一些不相关的内容,比如Toolbar。
2、首先使用 Toolbar 来代替ActionBar ,这样我们就能够把ActionBar嵌入到我们的View体系中,然后我们禁用系统的status bar,由 DrawerLayout 来处理status bar,最后抽屉部分往上移,或者裁剪掉status bar那一部分。
3、利用shape来实现边框效果。当然你可以使用shape中的stroke来实现border的效果。/res/drawable/filename.xml 只要引用这个shape作为背景图片即可。
4、状态切换的 Button,类似 iOS,用 View 实现 项目地址: https://github.com/zcweng/ToggleButton WilliamChart 绘制图表的库,支持LineChartView、BarChartView和StackBarChartView三中图表类型,并且支持 Android 2及以上的系统。

5、-- ***没有任何操作时显示的背景*** -- item android:drawable=@drawable/button_n/item 在xml文件中设置button的background属性。
6、Android动画分为四种:alpha(渐变透明度),scale(渐变尺寸伸缩),translate(画面转换位置移动),rotate(画面转移旋转);今天先写第一个动画alpha。
android中怎么设置3个Button,只能按任意一个,按其他就显示你以按过...
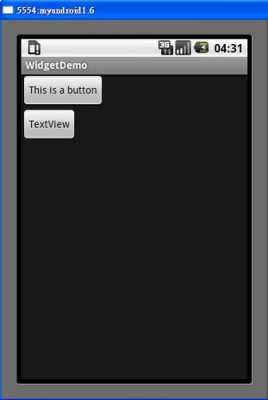
方法1:在布局文件中给需要单击事件的按钮添加一个onClick属性。再在MainActivity.java里添加实现代码,如:public void changeStr(View view) { textView.setText(按了第1个按钮。
通过RadionGroup,将RadioButton加入其中。就可以实现只能选择其中一个。
代码中你的3个radiobutton分别属于3个不同的form 当然就不能联合运用了。去掉下面两个form就可以实现单选了。
public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub Toast.makeText(Main.this, 我很喜欢他的电影。
可以在一个xml文件中,采用相对布局,将三个按钮置于下方,点击按钮,更换主界面的背景图片即可。将三张图片放在drawable文件夹内。
大概思路就是这样了,直接在网页上打的,排版不是太好,变量名可能也有打错不一样的,还是先理解了自己写吧,这样才有提高。
怎么android按钮动画结束后所在位置
嗯,这个设置一下就可以了在中不是有个属性androidneshot吗,当设置为true时,不会循环播放,而且当它播放完停止时默认就是在动画结束的位置。
(Animation).reset()或.reverse()或.REVERSE。
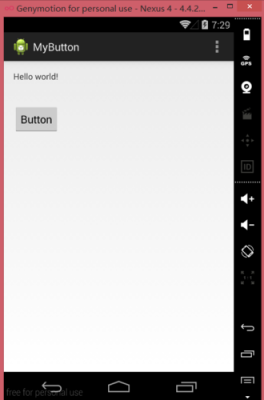
打开AndroidStudio新建一个线性布局,添加一个按钮控件, 按钮属性:layout_width是设置按钮的长度大小 按钮的layout_height是设置高度大小。红色框框里面的属性是设置按钮的偏移位置的。
有一个方法,但不是一个好的解雇方案。我试过。不设置setFillAfter(true),而是在动画结束的监听里把这个控件挪动到动画结束的位置上去。但是它会有一个抖动的Bug。
height=match_parent将控件设置为占满屏幕。使用RelativeLayout包括控件,控件中增加android:layout_alignParentBottom=true 表示放在父控件的最下方。使用android:layout_gravity=bottom 指定当前控件的位置为bottom即可。
到此,以上就是小编对于android按钮点击动画的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。