本篇目录:
- 1、wijmo和spreadjs是一个东西吗
- 2、Android开发中,如何测当前网速?
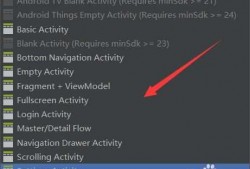
- 3、在写碎片使用方法时无法继承fragment怎么办,继承总是出错。
- 4、如何使用Html.TagHandler
- 5、如何利用html5开发android界面
wijmo和spreadjs是一个东西吗
1、SpreadJS:是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性。
2、Office大家肯定都不陌生了,只要使用过电脑进行文档处理的,都百分99是运用该软件来操作的。最常见的Office分为了Microsoft Office和WPS Office。前者是微软公司研发的,后者则所属金山公司。

3、SpreadJS是一款企业级JavaScript电子表格控件,能将电子表格、数据可视化及计算功能集成在JavaScriptWeb应用程序中,创建计算器、动态交互式仪表盘和样式丰富的报表,可以流畅操作海量数据。
4、SpreadJS 是一款企业级 JavaScript 电子表格控件,能将电子表格、数据可视化及计算功能集成在 JavaScript Web 应用程序中,创建计算器、动态交互式仪表盘和样式丰富的报表,可以流畅操作海量数据。
Android开发中,如何测当前网速?
方法一:系统自带的手机测试功能。在拨号界面上输入:*#*#4636#*#* ,手机自动进入测试模式。选择“手机信息”可以看到“运行ping测试”点击即可ping谷歌的服务器。方法二:直接下载安装第三方测试应用,应用的名字就叫PING。
方法二: 下载ping工具,在各大安卓市场或者网上搜索ping工具,可以找到很多相关网络测试APP,这些APP都支持ping测试,只要在手机中安装即可使用,如下图。

Android应用里经常使用到网络速度的显示,特别是文件下载和视频缓冲的时候。
在写碎片使用方法时无法继承fragment怎么办,继承总是出错。
1、onCreateView():当第一次绘制Fragment的UI时系统调用这个方法,该方法将返回一个View,如果Fragment不提供UI也可以返回null。注意,如果继承自ListFragment,onCreateView()默认的实现会返回一个ListView,所以不用自己实现。
2、好了,下面我说一下我的方法:我们在使用viewpager的时候,最后都要使用一个setAdapter来绑定它的adpter。对于viewpager来说,它的最基本的adapter是pageAdapter。
3、方法一:继承 Thread 类,覆盖方法 run(),我们在创建的 Thread 类的子类中重写 run() ,加入线程所要执行的代码即可。

4、在建立子类的物件时,Java虚拟机器首先执行父类的构造方法,然后再执行子类的构造方法。
5、使用Fragment时,需要继承Fragment或者Fragment的子类(DialogFragment, ListFragment, PreferenceFragment, WebViewFragment),所以Fragment的代码看起来和Activity的类似。
如何使用Html.TagHandler
1、这时有两种方法可以达到目的。 一种是handler.sendMessage。发一个消息,再根据消息,执行相关任务代码。 另一种是handler.post(r)。r是要执行的任务代码。意思就。
2、首先,打开html编辑器,新建html文件,例如:index.html,输入问题基础代码。
3、这次给大家带来HTML的meta标签应该如何使用,HTML的meta标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。前言meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。
4、大多数的邮件客户端(比如Outlook和Gmail),会过滤HTML设置,让邮件面目全非。我发现,编写HTML Email的窍门,就是使用15年前的网页制作方法。下面就是我整理的编写指南。
5、确保正确使用nofollow和noindex属性值。
6、这次给大家带来html文件中include文件内容应该如何使用,使用html文件中include文件内容的注意事项有哪些,下面就是实战案例,一起来看一下。
如何利用html5开发android界面
1、框架:PhoneGap官网:简介:PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
2、一:现在HTML5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App。二:html5对android、ios系统都支持。
3、开发大致步骤如下:整理手机app软件开发需求。把app软件开发需求整理成文档,提交给app开发团队。功能需求确定,然后开始app软件的原型策划以及UI界面策划。原型图及UI界面策划完毕,开始程序开发。
4、Android HTML5应用概述 构建HTML5离线应用 为了能够让用户在离线状态下继续访问WEB应用,开发者需要提供一个cache manifest文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。
5、使用HTML5开发的Native App,一般又称为混合型App(Hybrid App)。
6、问题分析:html5网站主要由html+css+js的形式组成,需要使用浏览器进行展现。Android需要使用Java语言来开发,对于前端工程师来说,无疑是增加了很大的难度。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。