本篇目录:
android开发框架有哪些
1、XUtil框架、volley、ImageLoader框架。
2、android应用开发框架是 Application Framework. 其系统架构由5部分组成,分别是:LinuxKernel、Android Runtime、Libraries、ApplicationFramework、。第二部分将详细介绍这5个部分。下面自底向上分析各层。

3、android开发三大框架是:XUtil框架,主要有数据库模块、注解模块、网络模块、图片缓存模块;volley框架;ImageLoader框架。
4、主要总结了7个好用的android 开发框架推荐给你: Afinal Afinal是一个Android的ioc,orm框架,内置了四大模块功能:,FinalBitmap,FinalDb,FinalHttp。通过,我们可以通过注解的方式进行绑定ui和事件。
5、ButterKnife ButterKnife是一个专注于Android系统的View注入框架,当一个布局十分复杂时,需要引入执行大量的findViewById代码来找到View的对象,有了ButterKnife可以很轻松的省去这些步骤。是JakeWharton大神的力作,目前使用很广。
客户端骨架屏详解
1、对UIView进行扩展,增加skeletonable、skeletonLayer等属性。

2、骨架屏就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页等相对比较规则的列表页面。
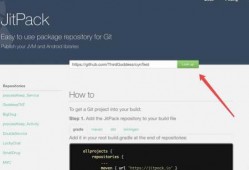
3、使用vue-server-renderer来实现骨架屏我们需要骨架屏也是一个单独的.vue文件,因此我们需要用到vue-server-renderer。
loading加载动画怎么做
1、首先,loading加载动画应该具备简单、易懂、明显、美观的特点,不应过于复杂,否则可能会导致用户困惑。其次,loading加载动画应当和网页或应用程序的主题相吻合,这样可以增加用户体验和信任度。
2、用 border-top和border-bottom设置上下两个弧形,便于后面的动画设置。最后,为了使其旋转起来,需要用animation和@keyframes属性,具体代码如下:注意:使用animation和@keyframes动画时,注意浏览器的兼容性。

3、选择所有关键帧,右键点击关键帧辅助-缓动。然后制作圆形的动画,选择圆形图层,按P调出位置,给位置打上关键帧并调整参数。如下图:1最后给所有关键帧添加缓动。1简单的loading动画制作完成。
4、AE制作loading动画步骤:首先,我们在AI中绘制800X600路径。接下来,在AE中,我们将杯层命名为杯 然后我们用矩形工具在AE中绘制矩形。在右侧浮动面板中搜索波纹变形。Ctrl+D复制一层波纹层。
有用过NineOldAndroids的吗
1、NineOldAndroids : NineOldAndroids 将 Honeycomb (Android 0) 的动画 API 扩展到了Android 0以上。
2、接下来进入正题谈属性动画,该动画从android0引入,API11引入,是为了弥补view动画的不足。正式项目里用的话为了兼容android3可以用NineOldAndroids,直接将生成的jar包放进去就ok了。
3、PropertyAnim 实际应用主要介绍了一些简单API的使用,亮点是其中介绍了很多GitHub 上的动画项目,其中实现多数使用了NineOldAndroids兼容库,可以作为不错的学习资料。
4、这个无需多说了,省掉多余描述,更好地做事情。图片加载,UIL或者Picasso;数据库,ormLite或者greenDao;网络层,apcahe的http-common或者square的okhttp;聊天,XMPP;JSON解析,fastJson;动画,NineOldAndroids。
5、安卓兼容库:Android兼容库很多,主要包括ActionBarSherlock、ActionBarCompact、NineOldAndroids、AndroidSupportVNavigationDrawer等。
到此,以上就是小编对于等待页面 动画效果的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。